html - How to fix the footer to make it positioned at the end of the page? (css print) - Stack Overflow

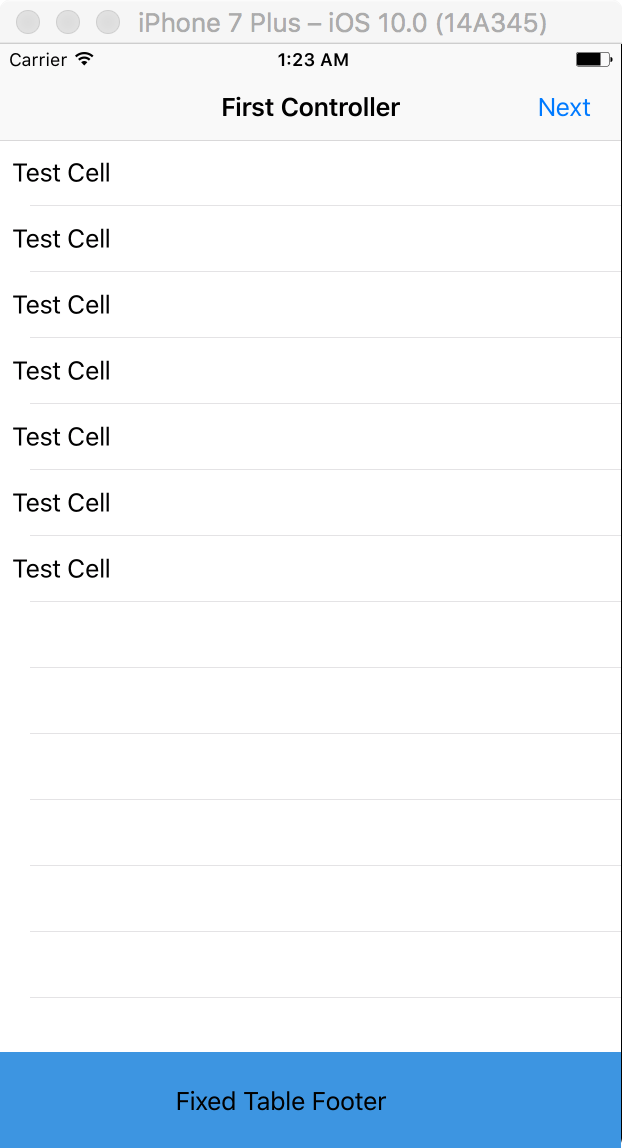
Need to stick this table to the bottom of the page - HTML & CSS - SitePoint Forums | Web Development & Design Community

c# - HTML table tfoot element bottom of the every page while creating pdf with itext7 html2pdf - Stack Overflow
overlapping text when repeating headers/footers in table · Issue #1524 · wkhtmltopdf/wkhtmltopdf · GitHub